
Paws Out
Paws Out is an innovative application designed to address the common problem faced by pet owners - the lack of information about pet-friendly public places. The core idea behind Paws Out is to categorize public places, such as restaurants, cafes, and hotels, based on their pet-friendliness and the types of pets they welcome. By providing essential information about each place's suitability for pets, the app aims to streamline the process of finding pet-friendly venues.
Design Thinking Process
Discover
Identified Problem Statement
This project was a part of my bootcamp's curriculum. I worked on it throughout the duration of the bootcamp. Its inspiration came from my personal experience with my cat, Andy. While planning a family dinner, we wanted to bring Andy along, but we didn't know if the chosen restaurant allowed pets. Calling places to inquire about something isn’t anything I enjoy doing but I had to do that in this case. This led me to envision an app that addresses the lack of information about pet-friendly places. Thus, Paws Out was born - an application categorizing and providing details about pet-friendly establishments, making it easier for pet owners to enjoy outings with their furry companions hassle-free.

Andy - inspiration for Paws Out
Conducted Research
During the next phase of the project, I aimed to validate if the problem I experienced was widespread or unique to my situation. To accomplish this, I conducted comprehensive primary and secondary research.
Primary Research
I interviewed five individuals to understand their specific needs and pain points. The interviews highlighted challenges and uncertainties that pet owners faced when taking their pets to public places. To draw insights from the interviews, I created an affinity map.
Secondary Research
I explored pages that validated there being users with the desire of bringing their pets to places they go to and this is a generalizable claim across all the socioeconomic backgrounds in the country. Moreover, I noticed that many users regard their pets as integral members of their families.
Affinity Map to Analyze Interview Notes

Competitive Analysis
The next step was the heuristic analysis of some existing interfaces who attempted to address this problem statement. I carefully analyzed the strengths and weaknesses of these interfaces, intending to integrate successful elements into Paws Out.
Pain Points
Conducting primary and secondary research along with performing a competitive analysis led me to the following pain points
Difficulty in locating pet-friendly venues
Concerns about the safety and behavior of pets
Potential anxiety triggers for pets at public places
Other noteworthy observations
-
The interviews also shed light on the types of places where people already took their pets and what factors made these places work well for them
-
Users expressed a desire to bring their pets to establishments like hotels and restaurants
-
Cultural differences influenced people's experiences in taking pets out to public places
-
Initially, I envisioned an app catering to all kinds of pets, but survey results indicated that pet owners owning pets other than cats or dogs weren't as interested in taking their pets out.
Quotes From User Interviews
"I cannot take my dog to the restaurant because I am unsure of her safety there"
"It is hard to find places that allow pets"
"I would not know where to look for places that allow cats."
Define
Empathy Maps
To foster a deeper understanding of users and to enable the creation of more user-centric solutions, I created empathy maps. Since the focus was on pet owners with cats and dogs, I created two distinct user personas - Lauren & Peanut and Jose and Luna.
I utilized these empathy maps to shape the user personas that integrate all the crucial insights from the research I had performed.
Jose and Luna's Empathy Map
.jpg)
Lauren and Peanut's Empathy Map

Personas
The personas that were created guided my design decisions throughout the remaining process of building Paws Out. By closely integrating the research findings into the personas, I ensured that Paws Out catered to the specific needs and concerns of its target users. For instance, Peanut gets anxious in public places and the major issue in both Lauren and Jose taking their pets out is that they don’t know how to locate places that allow pets without having to call a specific place or check their website for this information that might or might not be present there. Both of these factors are directly derived from the two major pain points that were observed while researching: users having difficulty in locating pet-friendly venues and potential anxiety triggers for pets at public places.
Jose and Luna's Persona
.jpg)
Lauren and Peanut's Persona

"How Might We" Statements
To pinpoint the major challenges faced by users and explore possible ways to resolve these issues, I crafted the following 'How might we' statements. These statements encouraged me to think outside the box and consider various angles to address the pain points observed.
-
How might we make it easier for people to locate public places that allow pets?
-
How might we provide more details to people like - what kind of dogs they allow, or how busy a location is - about places where pets are allowed?
-
How might we decrease people’s anxiety about taking their pets out to public places?
-
How might we make it easier for people to travel with their pets?
Design
User Stories & User Map
Building on the 'How might we' statements, I developed user stories that encapsulated the tasks potential users would undertake when using the application to fulfill their larger needs. These user stories formed the foundation for creating a user story map, where I arranged the actions in a chronological order based on their priority. This approach enabled me to determine which functionalities of the application needed to be prioritized and provided a clear flow of tasks to follow.
User Stories
_edited.png)
User Story Map

Sitemap & Card Sorting
Creating a site map for Paws Out was the next step. By visualizing the major components of the interface, the site map aided in maintaining a simplistic and intuitive design. To validate the categories I had established in the site map, I conducted card sorting with fifteen participants, which led to refining the categories further.
Paws Out Sitemap

User Flows
The next crucial stage involved creating user flows for the primary functions of the application, such as reading reviews, navigating to a place, leaving reviews, and exploring nearby public places. These user flows helped me identify the necessary screens required for the prototype and streamlined the user experience by eliminating any unnecessary steps and consolidating actions where appropriate
User Flows

Sketches & Wireframes
With a clear understanding of the user flows, I proceeded to create sketches of the screens essential for users to complete the major tasks. These sketches served as the foundation for creating detailed wireframes. To ensure the usability and ease of use of the wireframes, I conducted a guerrilla usability test with five participants. Their feedback provided valuable insights into the overall functionality of the wireframes and helped me refine the design.
Prototype Sketches


Prototype Wireframes

Home Screen

Location Information Screen

Favorites Screen

Recommended Screen
Taking into account all the feedback and insights gained during the usability testing and wireframe phase, I began the process of designing the prototype. This involved incorporating the refined wireframes and user flows into a cohesive and visually appealing interface.
Moodboard & Styleguide
Before delving directly into the prototype, I laid the groundwork by creating a moodboard and style guide. This allowed me to explore the desired look and feel of the interface, defining essential design elements such as the color scheme, font type, font sizes, primary color, accent color, primary background color, and button design. The style guide ensured a cohesive and consistent visual identity across the entire interface, streamlining the design process
Moodboard

Style Guide
.png)
Prototype
With the knowledge accumulated from wireframes and user flows, I integrated the visual design processes into the prototype. This marriage of functionality and aesthetics resulted in a user-friendly and visually appealing interface, catering to the needs of pet owners seeking pet-friendly places.

Home screen organized into categories based on types of locations. Each location card includes a favorite button, place name, place address, a 'get directions' button, and the place's star rating.

A location details screen showcasing the name, star rating, and reviews of the place. It features an "About" section highlighting key characteristics of the location. Icons indicating the permissibility of pets are displayed, alongside a button linking to the location's website. Furthermore, the screen incorporates buttons for leaving a review and obtaining directions.

A "Favorites" page exhibiting a list of the user's preferred locations, accompanied by their addresses, star ratings, and a button for accessing directions.
Iterate
Usability Testing
Upon completing the initial draft of the prototype, I conducted two rounds of usability testing based on the usability testing plan I created to gather valuable feedback from potential users. In the first round, I interviewed four individuals, followed by five participants in the second round. Their feedback provided essential insights into the overall application, as well as their experience in performing major functions within the app. I utilized affinity maps to excavate these insights from both the usability tests.

Insights from Usability Test One

Insights from Usability Test Two
Taking into account the valuable feedback from users, several significant changes were implemented in the prototype.
Key improvements included:
-
Addition of a filters feature on the homepage
-
Elimination of the in-house navigation
-
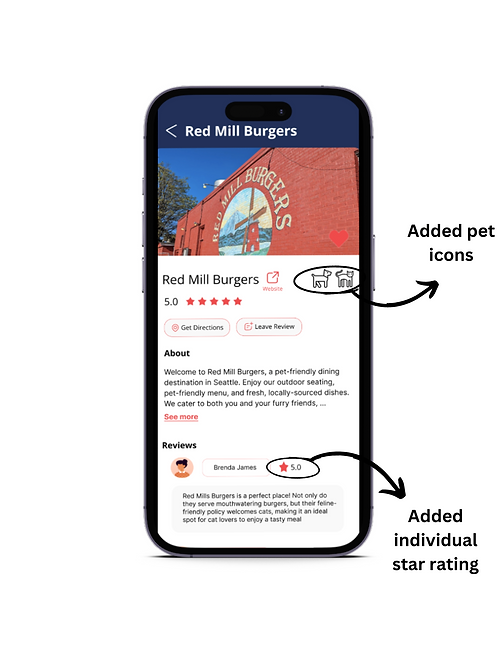
Introduction of individual star ratings and a submit button
-
Incorporation of a review overlay on the place cards
-
Introduction of cat and dog icons on the place cards to indicate the types of pets allowed.
Updated Prototype
.png)
.png)
.png)
.png)
.png)
Homescreen
Homescreen
Recommended
Location Info
Leave Review
Reflection
The final design of Paws Out successfully addresses the lack of information about pet-friendly places, offering a user-centered and convenient solution for pet owners.
The "About" section and the reviews section play a crucial role in reassuring pet owners that their pets will be well-accommodated at the chosen places. The "About" section may also include specific recommendations or restrictions tailored to pets with unique needs, such as Peanut, who experiences anxiety in public places. By providing this vital information upfront, Paws Out ensures pet owners make informed decisions about where to take their pets, fostering a positive and enjoyable experience for both pets and their human companions.
With Paws Out at their fingertips, people can effortlessly plan various outings, be it day trips, long vacations, or spontaneous adventures, all while bringing their beloved pets along. The application eliminates the need for time-consuming phone calls or tedious website searches, as pet owners can swiftly access the required information through the user-friendly interface. This convenience empowers pet owners to make the most of their time with their furry friends, creating cherished memories together without unnecessary hassles.

_edited_edited.png)